 Here’s another great iBooks Author (iBA) “how to” – cross posted from Dr. Frank Lowney (Projects Coordinator, Digital Innovation Group @ Georgia College). See Frank’s original post a watch his demo video here. Frank writes:
Here’s another great iBooks Author (iBA) “how to” – cross posted from Dr. Frank Lowney (Projects Coordinator, Digital Innovation Group @ Georgia College). See Frank’s original post a watch his demo video here. Frank writes:
The primary advantage of Scalable Vector Graphics (SVG) files is that a very small file can be scaled up to yield large images without the aliasing (jaggies) that appears when a bitmapped graphic is scaled up. SVG files are resolution independent, usually non-photographic and carry the suffix *.svg. There are lots of free SVG files available on the Internet and there are many applications for creating SVG files such as the free, open source Inkscape. For an excellent primer on vector graphics, see this Wikipedia article.
However, it is not possible to use SVG images directly in iBooks Author. If you attempt to drag and drop an SVG file onto an iBooks Author project, nothing will happen. You’ll get no error messages or feedback of any kind. Similarly, apps in the iWork suite (Pages, Keynote and Numbers) will also refuse to accept SVG files. Since it is important to keep the size of iBooks Author output low for easy downloading and to avoid the 2 GB limit in the iBookstore, we need to pursue this further.
The iBooks Author application has its own Text, Shapes and Graphs menus with which a number of vector graphics can be created. Another option is to use the vector graphics created by Keynote, Numbers and Pages. These can be copied and pasted directly into an iBooks Author project. Graphics created in iBooks Author or any of the iWorks suite applications are vector graphics in PDF containers, not SVG files. PDF files can contain text, bit-mapped graphics and vector graphics. [The $99 OmniGraffle application is a considerably more sophisticated graphics toolset and is capable of exporting both SVG vector drawings and PDF vector images. The latter are compatible with iWork suite and iBooks Author.]
That’s useful but there is an Internet full of already drawn SVG images that are in the public domain or CC licensed. It would be a shame not to have access to that vast library of free vector images. The trick is to use this free on-line conversion service to convert SVG to PDF and then drag and drop that PDF directly into an iBooks Author project or into one of the iWork apps or OmniGraffle for further manipulation.
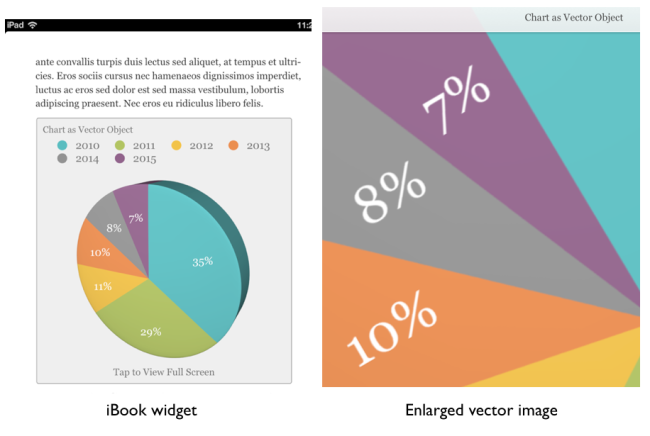
Download an *.ibooks file here that shows how vector graphics created in iBooks Author compare with vector graphics converted from SVG files.

Vector Image Creation and Editing – Cheat Sheet was created by First Site Guide Team>.


Hello Peter,
thank you for your tutorial!
I have some trouble with the PDFs created from SVGs as you showed above. The integration in my iBooks author file works perfectly. However, when I export the book as PDF (rather than iBooks file) and then open it in either the Kindle app or the iBooks app on my iPhone the formerly SVG (now PDF) image inside the book has strange (neon-based) colors. All other images (JPG) display perfectly.
Do you know what I can do to avoid this problem?
Thank you in advance for your help!
Alex
Hi Alex,
I’m going to send your query off to Frank to see if he has any ideas on this.
Cheers, Peter
Hi Alex,
I heard back from Frank and it doesn’t look like we are any closer to an answer. Unfortunately I don’t have much to add to Frank’s comment. He writes:
“Peter,
I think that I may have a non-answer. I took the IBA file used to create my demo *.ibooks file and exported it to PDF using Image Quality: Best
Looking at the resulting file in IBooks on MacOS X, iBooks on 5g iPod (retina) and iBooks on iPad 2, the images all look great.
I then tried the lowest quality PDF export but saw no difference on any device. Without being able to replicate the problem, there’s not much that can be said.”
~ Frank Lowney
This article is misleading. iBooks author coverts vector pdfs to pngs on export to an iBook. If you unzip the ibooks file you’ll find that all of the examples given are pngs. They’re fairly high resolution so you don’t notice any pixelation on an iPad, but they’re raster, not vector.
Hi Carl,
Thanks for your comment. I referred it to Frank Lowney, who wrote this guest post. He replied:
“Peter,
I think that I see the source of the confusion. The point of the article was getting SVGs into iBA. Once in iBA, one can take full advantage of SVG scalability. …
It’s true that the iBA export to *.ibooks renders those images as *.png files. I suppose that Apple had a reason for doing things that way but I don’t have inside knowledge. It may be an interim solution to a Web Kit (iBooks, like Safari, is based in Web Kit) issue that prevented the proper display of SVG. That bug has been fixed so we’ll have to wait and see. The other thing that makes me think that this is a neighborhood in transition is the way that Apple calls these images in the XML files that represent each page.
I certainly didn’t intend to be misleading but I did suggest that using vector PDF images might help keep *.ibooks file sizes down. The savings are not as great as I originally estimated and don’t kick in unless you scale the image up as in the example above. On export, iBA crops the image to what is visible on the page. However, we should see very significant file size economies when and if Apple starts preserving those vector PDFs on export as the XML code suggests is in the offing.
One other puzzling thing. There actually are *.svg files in an *.ibooks archive but there is something very strange about them in that I can’t find an SVG viewer to display them. Based on the thumbnails of the same name, these are the fully laid out pages in the book. Aside: Gapplin is a new, free SVG viewer that is based upon web kit. It’s in the Mac App Store.”
~ Frank Lowney